MFC/Visual C++ 2008
[MFC] 픽쳐 컨트롤(Picture Control)로 이미지 보여주기
nirocat
2021. 1. 26. 11:22
반응형
** 프로젝트 생성은 garage-fullof-dummy.tistory.com/51 << 여기를 참고해주세요!
이 포스팅에서는 픽쳐 컨트롤을 이용해서 이미지 보여주기를 해 보겠습니다!
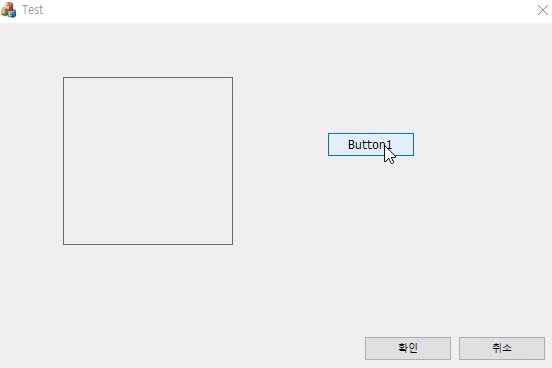
1. 빈 다이얼로그에 필쳐 컨트롤 1개, 버튼 1개 배치

2. 픽쳐 컨트롤은 기본 ID가 IDC_STATIC이므로 용도에 맞게 바꿔준다.

ID는 IDC_PIC으로 변경 했고, Type은 Frame으로 사용한다.

3. 버튼을 더블 클릭하거나 오른쪽마우스를 클릭해서 버튼 클릭 이벤트 처리 함수를 만들어 준다.


4. 픽쳐 컨트롤의 이름을 바꿔 줬으니까 변수를 생성해준다.


변수 이름은 m_picture_control으로 지정했다.
5. 버튼 클릭 이벤트 함수에서 아래처럼 코드를 작성해 준다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
void CTestDlg::OnBnClickedButton1()
{
// TODO: 여기에 컨트롤 알림 처리기 코드를 추가합니다.
CRect rect;//픽쳐 컨트롤의 크기를 저장할 CRect 객체
m_picture_control.GetWindowRect(rect);//GetWindowRect를 사용해서 픽쳐 컨트롤의 크기를 받는다.
CDC* dc; //픽쳐 컨트롤의 DC를 가져올 CDC 포인터
dc = m_picture_control.GetDC(); //픽쳐 컨트롤의 DC를 얻는다.
CImage image;//불러오고 싶은 이미지를 로드할 CImage
image.Load(_T("5.bmp"));//이미지 로드
image.StretchBlt(dc->m_hDC,0,0,rect.Width(),rect.Height(),SRCCOPY);//이미지를 픽쳐 컨트롤 크기로 조정
ReleaseDC(dc);//DC 해제
}
|
cs |
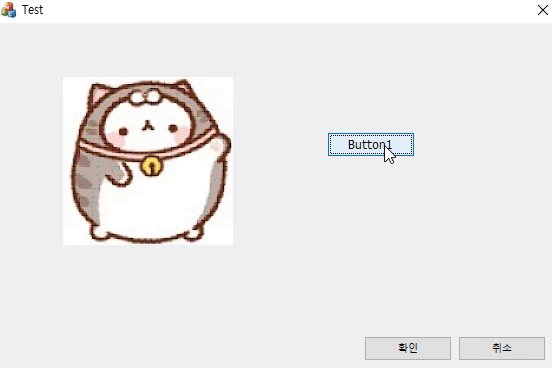
6. 컴파일 하고 실행하면! 귀여운 몰랑이가 뿅!

728x90